

- #Debug mac safari ipad emulator install#
- #Debug mac safari ipad emulator Pc#
- #Debug mac safari ipad emulator free#
Real machine joint debugging configuration IPhone connects to Mac, through safari under Mac, it is very convenient to jointly debug the real machine safari and webview in app.

#Debug mac safari ipad emulator Pc#
The app adopts an offline web solution to package the vue-packaged js bundle files and static resource files into the app to improve performance and optimize experience, App also exposes native interface for web call through jsbridge.įor this reason, PC simulators such as chrome can be used for debugging during web app development, but when it comes to app adaptation, especially native interface debugging, it is more troublesome and must rely on the real machine, so is there a way to do it on the real machine? What about joint debugging? Recently, the company’s vue project development is aimed at one-time development and multi-platform release, which includes the app.
#Debug mac safari ipad emulator install#
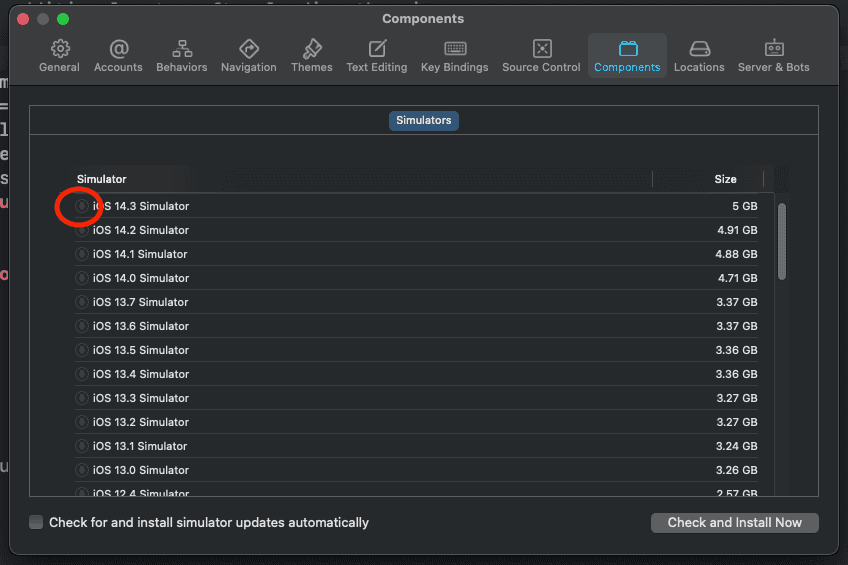
Fourth, install the app in the iOS simulator.Safari configuration and real machine joint debugging on mac Looking for some useful browser extensions as well? Click here.Ĭlick here to build your next great project on Media Temple. It’s a bit surreal to watch the blue-boxes of Web Inspector showing up on your real device! It should show up in the same Debug menu in Safari and let you inspect the browser right on the real device. You have an “inspectable” application open, like Safari.The device is connected to your computer (lightning to USB), and it’s “trusted”.

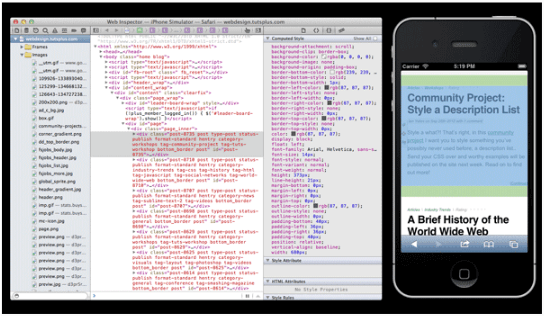
But if for whatever reason you want to test on a real device, you also can do that. Simulators are pretty great because they are easy and just a few clicks away. With the Web Inspector open, you can debug inside the Simulator just like you could right in a desktop browser with DevTools. Then you’ll see the option to open the web inspector for the Simulator right from that menu. You’ll need to go to Settings > Advanced and check the Show Debug Menu option. Step 4) Open Desktop Safari & Web Inspector I just recently upgraded to Xcode 10 and it seems like you can simply ⌘-V right into the URL bar now, so perhaps the weird work-around is fixed. At least… that’s what you used to have to do. To do this, you’ll need to have the URL on your clipboard, activate the simulator, press ⌘-V to paste, then you can click to bring up the iOS paste menu and paste it. Important trick! Often times you are pasting a URL into the address field. It understands keyboard input so you don’t have to like use the mouse to click fake on-screen keys. You can simulate just about anything (Watch, AppleTV, iPad, etc) by going to Hardware > Device.Įasy enough to type something in. The window for the simulator is like a fake Apple device. I like to move it so that it stays an icon in my dock, and I don’t need to open Xcode again to find it and use it. It’s in the main Xcode menu at Open Developer Tool > Simulator.
#Debug mac safari ipad emulator free#
Xcode is free and you get it from the app store. The iOS Simulator is an app that comes bundled with Xcode. Plus, it doesn’t cost anything additional beyond your macOS computer. This is an incredibly handy feature of developing responsive sites and testing them on as real of devices as you can.

I’m sure plenty of folks know this, but like literally anything else in the world, plenty of folks don’t.


 0 kommentar(er)
0 kommentar(er)
